Embed SmartMaps map in your website
... and that
To integrate SmartMaps into your existing system landscape, no complex adjustments are necessary. You will receive your individual API key from us to integrate the map platform seamlessly into your existing application.

Step-by-step guide: Embed a card
Include SmartMaps API
For the access you need a partner specific access key (parameter name:
apiKey). Register for this on smartmaps.net and then include the SmartMaps API in the source code of your website (the line break is for better readability):<body>
<script src="https://api.yellowmaps.eu/api_rst/api/loader/?
apiKey={API_KEY}&libraries=free-3"></script>
</body>Note: The API key must be encoded for use in HTML code. You can do this directly here:
Embed SmartMaps map
To embed your simple SmartMaps map, add the following code to the body tag of your website:
<div id="map-wrapper">
<!-- Vordefiniertes DIV-Element, in das die Karte geladen wird. -->
<div id="map" style="width: 500px; height: 300px;"></div>
</div>
<!-- SmartMaps API -->
<!-- Hier muss Ihr persönliches API-Key integriert werden -->
<script src="https://www.yellowmap.de/api_rst/api/loader?libraries=free-3&apiKey={Ihr API-KEY}"></script>
<script>
ym.ready(function(modules) {
var map = ym.map("map", {
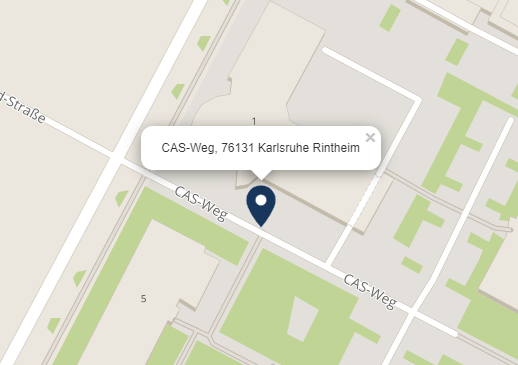
// Geographische Länge und Breite definieren.
center: ym.latLng(50.095685, 8.690445),
// Zoomstufe festlegen.
zoom: 12
});
window.map = map;
});
</script>